
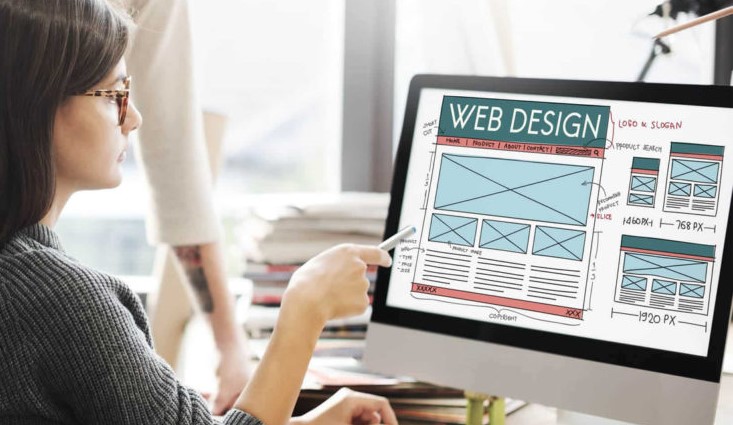
In order to create a site design that works well, you need to know how to draw the basic elements that make up a website. In this article, we’ll take a look at how to draw a wireframe and what each of these elements means. A wireframe is a basic sketch that will help you visualize your layout and determine the elements that should be in each section. The most important element of any site design is the navigation. If your visitors can’t navigate to an essential section of the website, you’ll have to draw a link that will redirect them to the appropriate page.
You should also consider hand-drawn elements as an option. Many sites now have hand-drawn elements that serve their content presentation. These hints and illustrations will help visitors navigate the site easily. In addition, you should experiment with the style of individual design elements. For example, your logo may be drawn in a handwritten style, or you can draw it with a pen and paper. You can even use curved lines to create a hover effect.
Another option for creating a site is using a wireframe.
A wireframe is a fundamental line drawing that allows designers to focus on layout and functionality. You can use paper to create your wireframe, or you can use a cloud-based service like Creately to make collaborative wireframes. The process is a lot faster than using a traditional program, and it will enable you to collaborate with other team members.
A wireframe is an important part of a website, as it helps you visualize how your site will look. A good wireframe will also include questions that you’d like your users to have answered. Once you’ve outlined the answers to these questions, you can begin to draw a wireframe. It’s also important to remember that a wireframe is only an aid and should not be used as the final design.
A wireframe should answer the question “How would you use this page?” The purpose of a wireframe is to visualize the layout of a website. It should help you decide what features will be on the page and what will be hidden. A wireframe will also allow you to make sure the elements you’ve designed will work well together. There are many different ways to draw a wireframe, but the basic format should always be easy to understand.
A wireframe should include the information needed to design a site page. If you’re creating a site for a company, make sure the site has a unique style. A wireframe will help you visualize the layout of a web page and its content. A good wireframe should be visually appealing to the user, and not distracting. When designing a website, it is crucial to remember that it must be able to serve your target audience.

A wireframe should be able to answer these questions: how would the visitor navigate the site page look? What would be the overall experience? Will the user be able to use it easily? A wireframe should help the user make decisions. By understanding the goals of users, it will be easier for them to find the information they need. And if they can’t use the elements, it’s time to redesign the entire site.
The first step in designing a wireframe is to define the elements that should be in the design. The wireframe is a visual aid that helps a designer visualize how a page should look. It should also include the content of the website and the user’s experience. A handwritten wireframe will be more appealing and more likely to convert visitors. It will make the site more appealing. When users see a handwritten wireframe, they will feel more engaged and likely to come back to the website.
Once you have a basic wireframe, you can begin designing the site itself. You’ll want to make sure that the wireframe answers the questions asked by your users and is a good representation of the overall experience of your website. When it comes to the design of your website, a wireframe is a great way to visualize the layout of your site. You’ll want it to look as beautiful as possible, but it’s also a good idea to avoid distractions.