In the footer of a WordPress site, you can include a link to another website, a blog post, or a photo. If your footer is not functional, you can use the CSS editor to delete it. While this might seem like a minor inconvenience, you will find that a simple change can have a dramatic effect. By editing the footer, you can also increase your website’s SEO.

In the footer area, you can place any text, widget, or menu. You can also add background images and customize the colors of links, hover colors, and text. Using the theme options, you can even reduce the transparency of the background image. If you want to change the background color, you can do this in the Footer Area of the WordPress dashboard. You can also choose whether the background is transparent or not.
Depending on your needs, the footer should be optimized for search engines and users. The settings for the footer can vary between themes, so you will need to check the documentation of the theme you’re using. Blocksy is an excellent option, as it provides extensive customization for the footer. If you’re using a third-party theme, you should make sure you’re not violating any copyright laws. If you’re not sure, consult a lawyer.
You can customize your footer by choosing the style you want. You can edit the fonts, colors, and images. You can even include a video or images. Adding sidebars, slideshows, or widgets to your footer area will allow you to add more content. The footer area has numerous settings. You can edit the colors, alignment, and text-weight. Advanced settings allow you to change the look and feel of your foyer.
The footer contains a brief summary of your entire site. The footer can include links to important pages such as your contact details, privacy policies, and more. All of these are displayed in the same place on all WP pages. A well-organized footer is essential to attract and retain visitors, and will help visitors navigate through your site. However, there are a few different types of WordPress, so make sure to choose the best one for your site.
A good footer will be a good place to put links to related posts. If you have a secondary menu, you can place it there instead. A secondary menu is another option for improving the aesthetics of your site. A footer menu is useful for guiding visitors to a specific page in your site. If your footer is cluttered with credit links, you can remove them. If you do not want to mention it, you can also add a sub-menu menu or a footer section with a “Powered by WordPress” link.

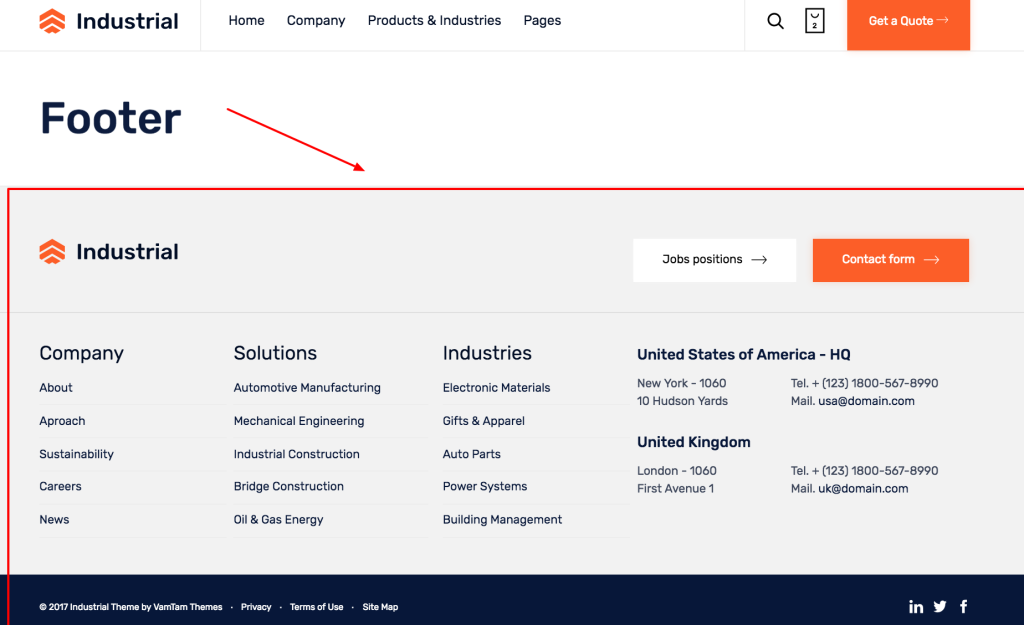
footer example
Customization
A footer can be customized with the theme customizer. The footer can contain a menu, a widget, and text. The footer section also includes a section for color and background images. Depending on the style of your theme, you can select link colors and the color of the hover. Changing the background’s transparency can also be useful. Several plugins offer these functions. So, if you are looking for a footer template that offers the perfect functionality and ease of use, you can easily change it.
You can also add widgets to the footer. These are blocks of content and can be useful to visitors. You can customize these blocks according to your preferences and make them look attractive. In addition to these, you can also customize the footer’s font size and style. Once you have created the right template for your footer, you can customize the rest of your website’s design. You can make the content in the footer more appealing by adding a widget.
A footer is an important part of a website. It is an area that often gets overlooked. If you have a blog or a website, you will want to have a footer that looks as professional as possible. Whether you are adding a link to a blog or a copyright notice, the footer can be an important part of your site. If your website has affiliate links, it is essential to add these links.